今日はWordPressテーマ、NishikiPro主催のオンライン勉強会がありました。
初心者の私には、毎回、目からウロコ状態のことばかりで、勉強になります。
今日はブロックエディタの使い方の中から「画像」と「ギャラリー」の使い方の解説がありました。

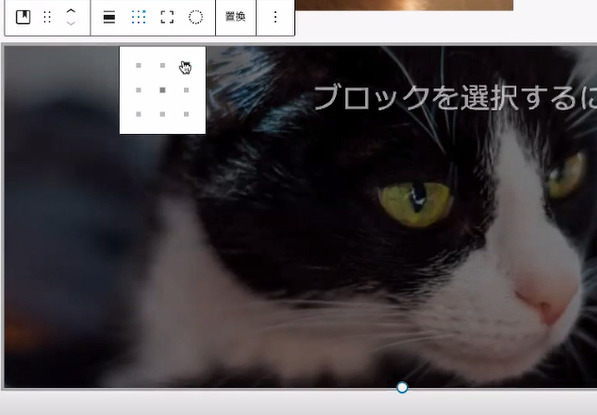
文字が入れられます。
エリアも選べます。
ブロックエディタで画像の上にテキストがのせられるのです。
エリアも中央・右上・左上など9エリアから選べます。
テキストの大きさや色も選べます。
(画像がグレーがかってしまうのはデフォルトなのでしょうか?)
今まで画像加工して画像に文字をのせていたので、これならば写真もそのまま保存できるのですごく便利です。
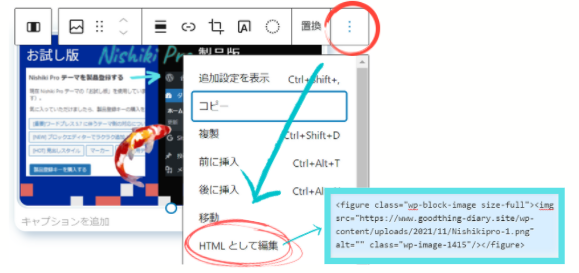
もうひとつ、HTMLの場所がわかりました。
HTMLが、どこにどのように書かれているのだろうと思っていたのですが、そのブロックのうらにコードがあることがわかりました。
CSSの設定は右側のブロックを設定できるところで行っているのですね。
カスタマイズやウィジェットはJavaScriptやphpということなのでしょうか?
とすると、プラグインは何なのだろうか?
エディタの「Gutenberg」は、「Brackets 」や「サクラエディタ」と同等のツールということでしょうかね?
なんとなくWordPressの仕組みがわかってきた感じがしてきました。
(ちがっていたら、恥ずかしいです‥)

HTMLの場所が
わかりました。
主催者のお二人はもちろんのこと、参加者のみなさんのスキルが高くて驚きます。
WordPressはもとよりプログラミングをおもちゃのように扱っているかんじです。
いつどのようにしてマスターしたのだろうと伺いたくなります。
今回も思ってもみなかったことが勉強できました。
みなさんのレベルに追い着けるようにがんばります!
前回の勉強会のことを書いたページは→こちら


